
El tutorial de hoy es bastante práctico y va muy bien para hacer alguna que otra chapuza cuando, después de librar una batalla con el html del blog, no hay manera que nos salga lo que queremos hacer.
Yo quería poner los iconos de redes sociales del blog arriba de la cabecera, en la parte superior izquierda. Lo intenté de todas las maneras posibles que sé pero no hubo manera. Entonces se me ocurrió hacer una chapuza: pegar las imágenes de los iconos en la misma cabecera y de ahí poner el enlace.
Me explico:

Pongo la cabecera actual del blog, pero en breve la voy a cambiar :) La cabecera y los iconos de las redes sociales son una misma imagen. Entonces, ¿cómo pongo el enlace para cada una de mis redes? Muy fácil: con Image Maps.
Lo primero que tenemos que hacer es subir la foto en cuestión (cabecera+iconos sociales todo en una misma imagen. Lo podéis hacer con Photshop o Picmonkey). Aquí explica cómo hacerlo usando Blogger como hosting, pero si no lo entendéis puedo hacer una entrada explicándolo.
Una vez ya tenemos la imagen subida y ¡sobretodo! hemos copiado su URL, abrimos Image Maps.
Lo primero que vemos es esto:
Y lo que tenemos que hacer es pegar la URL que hemos copiado donde pone Past URL or click Star Mapping to Browse. Una vez pegada veremos que el botón naranja cambia el nombre a Start mapping, así que lo cliclamos. En la pantalla que nos saldrá luego damos a Click to continue.
Y ya podremos empezar. Nos saldrá esto:
 |
Así que damos con el botón derecho del ratón y nos saldrá un pequeño menú:
Create rect: para crear un rectángulo
Create poly: para crear un polígono
Create circle: para crear un círculo
Lo demás, ni caso.
Yo eligiría en todos los casos crear un rectángulo, porque es mucho más fácil darle la forma para adaptarlo al contorno del icono de la red social. Quedaría así, ya con los campos rellenos:

Si queremos que el enlace se abra en una pestaña nueva tenemos que ir a Events>Target>Blank.
Y le damos a Save. Veréis que saldrá un cuadrado rojo para señalar que esa área ya está enlazada.
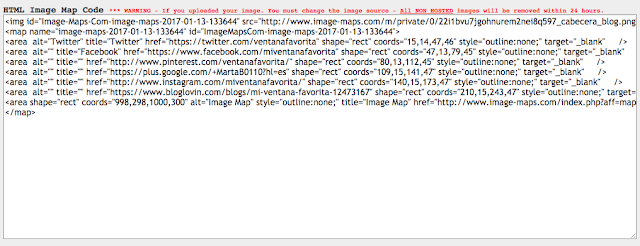
Repetimos la misma operación para todos los iconos, y cuando lo tengamos listo clicamos otra vez con el botón derecho para que salga el menú y le damos a Get code. Se nos abrirá una ventana y tenemos que clicar en HTML Code. Hay que bajar hasta el final del todo, y ahí estará nuestro código.

Ese es el código que copiaremos, pero de momento no lo hagáis. Eso sí, ¡¡no cerréis la página!!
Ahora viene la segunda parte del tutorial, un poco más chunga.
Lo que hay que hacer ahora es eliminar la cabecera. Así que iremos a Blogger y clicaremos en Plantilla>Editar HTML (¡¡pero recordad hacer primero una copia de seguridad por si acaso!!).
Una vez estemos dentro del html del blog, clicaremos en la barra superior donde pone Ir al widget, y seleccionaremos Header1:

Y arriba del todo tendremos esta línea:
<b:widget id='Header1' locked='true' title='Vuestro blog' type='Header' visible='true'>
Pues bien, hay que modificar lo que os marco en rojo:
<b:widget id='Header1' locked='false' title='Vuestro blog' type='Header' visible='true'>
Guardamos cambios y vamos a Diseño. Donde pone Header le damos a Editar.

Veremos que ahora nos saldrá el botón para eliminarla. Primero guardar la imagen, que nuenca se sabe. Ahora sí, la eliminamos y guardamos los cambios.
Ahora volvemos a la página de Image Maps donde teníamos el código HTML de nuestro mapa de imágenes y lo copiamos.
Volvemos a Blogger y damos a Añadir un gadget>HTML/Javascript. Copiamos todo el código y le damos a guardar.
Ese gadget nuevo se habrá colocado el primero en el sidebar, sí que lo que tenemos que hacer es arrastrarlo hasta la zona del header. Guardamos disposición y vemos cómo ha quedado (tiene que haber la imagen que hemos mapeado en el lugar de la cabecera).
Y ahora imaginamos que no os gusta el resultado y queréis volver a dejar la cabecera tal y como estaba.
Vamos a Diseño y eliminamos el gadget que está debajo de header. Vamos a Añadir un gadget y buscamos el que pone Cabecera de página. Subimos la foto que teníamos y guardamos. Y finalmente arrastramos el widget de cabecera al header, porque si no veremos la cabecera en el lateral.
¡¡Y eso es todo!! Espero que lo hayáis entendido y que os salga. Si tenéis cualquier duda me podéis escribir, a ver si lo podemos solucionar :)

¡Hasta el viernes!




Estas cosas siempre nos viene bien!!! Me quedo siguiendo tu blog y te invito que yo también tengo uno!! Besosss
ResponderEliminarhttp://estoyentrepaginas.blogspot.com.es/
Muy útil. A mi me costó poner la barra arriba del blog con las redes sociales. Me habría venido muy bien tu tutorial para ponerlo así hasta que consiguiera ponerlo bien.
ResponderEliminarUn saludo :)
Que guai guapa! m'encanten els tutorials per al blog sempre és bo saber fer coses noves i millorar-lo i més ara que em ronda pel cap canviar-ne una mica l'imatge. Una abraçada
ResponderEliminar¡Muy útil, Marta! Gracias por compartirlo.
ResponderEliminarBesos.
Anonadada me hallo! :O De haber sabido esto me habría ahorrado muchos muchos pero que muchos dolores de cabeza. Por lo pronto te quedas en mis marcadores para futuras ocasiones hahaha. Un besote Marta!
ResponderEliminarTe lo he dicho por twitter pero te lo vuelvo a repetir ¡¡¡gracias por el tutorial!!! me encanta y ya lo he puesto en práctica ♥
ResponderEliminar¡Un beso!
Excelente.
ResponderEliminarMadre mia, que poca paciencita tengo yo para esto....y voy a tener que ponerme porque estoy en pleno proceso de transición de alter ego.
ResponderEliminarHola!!!! Mil gracias, cuando tenga tiempo quiero hacer algún cambio y los links en la cabecera me gustan, ya sé donde mirar cuando lo haga.
ResponderEliminarBesos y feliz semana.